반응형

selectbox 는 여러개의 목록중 선택한 하나의 value 나 text 데이터를 읽어 올수 있습니다.
색상 선택 <br />
<select name="color" id="color" onchange="chgColor();">
<option value="yellow">노랑</option>
<option value="red">빨강</option>
<option value="green">초록</option>
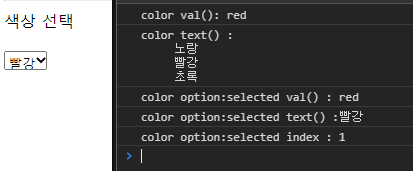
</select>selectbox 에 대하여 value 와 text 데이터를 가져오기
value 값은 다른 입력폼과 같이 val()로 바로 select를 할수 있다
하지만 text()는 select 태그의 모든 text 데이터를 가져오기 때문에 현재 선택된 text 만 가져 오도록 하여야 한다.
물론 value 도 text 와 같이 선택자만 가져오도록 해도 동일하다.
$("#color").val(); --> O
$("#color").text(); --> X (의도하지 않은 text 데이터가 될수 있음)
$("#color option:selected").val() --> O
$("#color option:selected").text() --> O
//선택된 option 의 index
$("#color option").index( $("#color option:selected"))

반응형
'dev > jquery' 카테고리의 다른 글
| [jquery] select 인덱스 선택 및 attribure 가져오기 (0) | 2022.10.25 |
|---|---|
| [jQuery- 플러그인] 데이트피커 (DatePicker) -Air DatePicker (0) | 2021.02.05 |
| [jQuery] 제이쿼리 클래스(Class) 생성(addClass), 삭제(removeClass), 토글(toggleClass), hasClass (0) | 2020.12.03 |
| [jQuery] 제이쿼리 체크박스(checkbox) ,라디오(radio) 제어하기 - check, uncheck, select (0) | 2020.10.20 |