
모듈을 이용한 프로젝트 파일 구성
index.js 에 라우팅 소스 및 여러 모듈들이 함께 있다 보니 소스코드의 가시성이 매우 떨어집니다.
이처럼 비슷한 기능을 하는 것 들을 하나의 파일로 묶에서 모듈로 만들 수 있습니다.
이전 글에서 모듈에 대해서 잠깐 알아 보았습니다.
2020/10/09 - [dev/node.js] - node.js 맨땅 개발하기(4) - module
node.js 맨땅 개발하기(4) - module
mod·ule 모듈, 교과목 단위(특히 영국 대학에서 한 교육 과정의 일부가 되는 단위) 모듈(특정 기능을 하는 컴퓨터 시스템이나 프로그램의 단위) 모듈, 조립 부품(기계·가구·건물 등을 구성하는 규
askforyou.tistory.com
routes -> controllers -> services 로 이어지는 파일과 프로젝트 구성하여 봅니다.
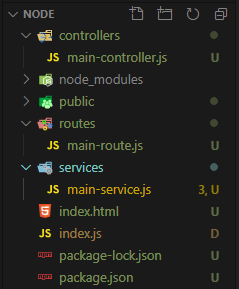
- 전체적인 디렉토리 및 파일 구성

routes : 라우팅 정보를 가집니다.
controllers : 라우팅 정보에 의해 전달된 처리를 하는 로직입니다.
services : controller 에서 전달된 정보에 의해서 DB 처리 등을 담당합니다.
1. Route 모듈 만들기
routes 디렉토리를 하나 만들고 main-route.js 파일을 생성 합니다.

main-route.js 에 아래와 같이 route 를 만들고 exports 를 합니다.
const path = require("path");
var express = require("express");
var router = express.Router();
router.get("/", function(req, res){
console.log("index");
res.sendFile( path.join (__dirname , "../index.html"));
});
router.get("/mail", function(req,res){
res.sendFile(path.join(__dirname , "../public/mail.html"));
})
module.exports = router;
index.js 에는 아래와 같이 route 모듈을 추가합니다.
var routerMain = require('./routes/main-route');
app.use("/", routerMain);응답결과

2. Controller 모듈 만들기
controllers 디렉토리를 하나 만들고 main-controller.js 파일을 생성 합니다.

main-controller.js 는 요청에 대한 처리를 하도록 합니다.
exports.GetJsonList = function(req,res){
var json = {title:"view", data:"value1"};
console.log(json);
res.send(json);
};
main-route.js 에서 main-controller.js 를 require 합니다.
const path = require("path");
var express = require("express");
var router = express.Router();
var controller_main = require("../controllers/main-controller");
router.get("/db", controller_main.GetJsonList);
module.exports = router;
main-controller 의 GetJsonList 호출하도록 합니다.
요청에 대하여 아래와 같이 json 형식으로 응답을 합니다.

3. Service 모듈 만들기
services 디렉토리를 하나 만들고 main-service.js 파일을 생성 합니다.
main.service.js 에서는 DB에 연결하여 Select 를 하는 로직을 구성합니다.
mariaDB 에 연결하여 데이터를 Select 합니다.
var mariadb = require('mariadb');
const pool = mariadb.createPool({
host: '127.0.0.1',
port: 3308,
user: 'root',
password: 'xxxx',
connectionLimit: 5,
database:"test"
});
exports.GetJsonList = async function(req,res){
var conn = await pool.getConnection();
var rows = await conn.query('SELECT * FROM mail'); // 쿼리 실행
console.log(rows[0]);
return rows[0];
};
main-controller.js 에는 main-service 모듈을 require 하여 이용합니다.
var service_main = require("../services/main-service");
exports.GetJsonList = async function(req,res){
var result = await service_main.GetJsonList();
var json = {title:"view", data:result};
res.send(json);
};
요청에 대한 DB select 결과를 json 으로 응답합니다.

'dev > node.js' 카테고리의 다른 글
| node.js 웹사이트 개발 - 회원가입, 로그인,로그아웃 구현 (5) | 2020.10.28 |
|---|---|
| node.js 웹사이트 개발 - 쿠키와 세션(cookie, session) (0) | 2020.10.22 |
| node.js 웹사이트 개발 - module (0) | 2020.10.09 |
| node.js 웹사이트 개발 - database 연동(mariadb, mysql) (0) | 2020.10.08 |
| node.js 웹사이트 개발 - express, get, post (2) | 2020.10.05 |