NginX 로드 밸런싱 기초
이전 글에서 닷넷 어플리케이션을 도커로 빌드하여 호스팅 하였다.
이번에는 컨테이너를 여러개 생성하여 NGINX 를 이용하여 로드 밸런싱을 하느것을 알아보도록 한다.
[asp.net Core] 닷넷 코어 어플리케이션 Docker 빌드(멀티 프로젝트 dockerfile)
[asp.net Core] 닷넷 코어 어플리케이션 Docker 빌드(멀티 프로젝트 dockerfile)
asp.net core 도커 개발환경 구성하기 1. 비쥬얼 스튜디오 2022 를 이용하여 asp.net core 어플리케이션 만들기 Visual Studio Community 다운로드 후 설치 무료 개발자 소프트웨어 및 서비스 - Visual Studio 무료
askforyou.tistory.com
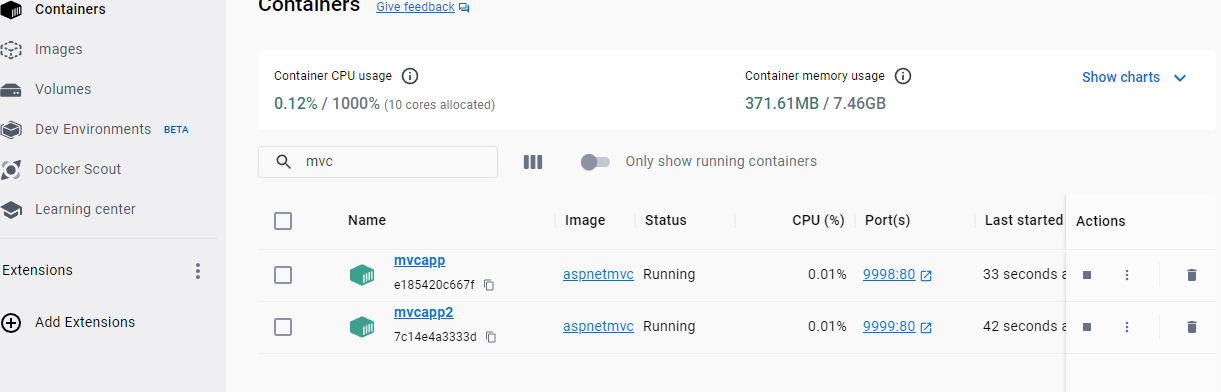
도커 aspnetmvc 이미지를 이용하여 컨테이너를 실행한다.
http://localhost:9999
http://localhost:9998
두개의 포트로 어플리케이션 서비스가 컨테이너에서 실행중입니다.

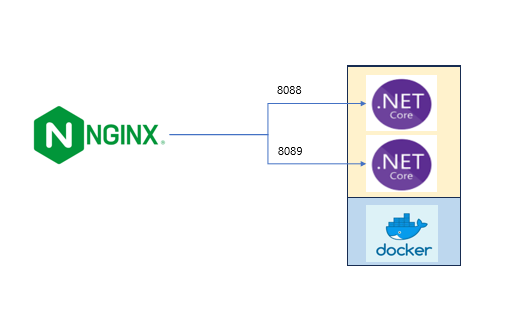
이제 목표는 아래 그림과 같이 컨테이너 앞에 NginX 서버를 두고 도커 컨테이너로 로드밸런싱을 하도록 구성하는것이다.

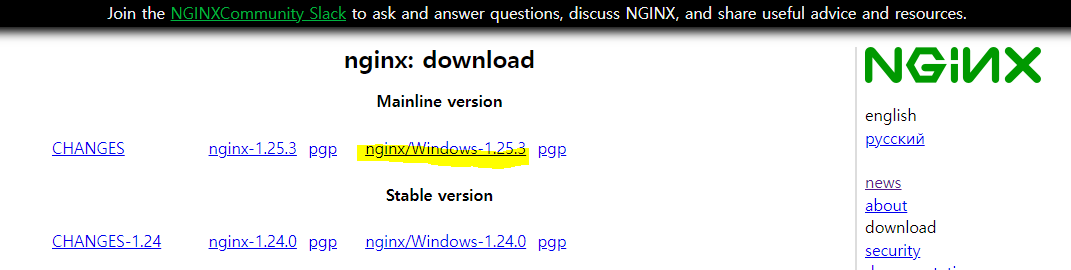
1. NginX 서버를 설치한다. (여기서는 윈도우용 nginx로 대체합니다.)
윈도우용 다운로드
http://nginx.org/en/download.html

다운로드 후 압축을 푼 이후 nginx.exe 파일을 샐행하면 nginx 서버가 실행이 되며
http://localhost 로 접속 하면 아래와같이 nginx 서비스가 호출됩니다.


NginX 서버로 오는 요청을 이제 docker 컨테이너로 보내주기만 하면 됩니다.
NginX upstream 에 대한 설명
nginx upstream 성능 최적화
Linux Performance | Java, Ruby 등 다양한 언어를 이용해서 서비스를 개발할 때 보통 Framework를 많이 활용하게 됩니다. Play , RoR, Spring 등등 언어 별로 지원되는 다양한 Framework들이 있죠. 이런 Framework 들을
brunch.co.kr
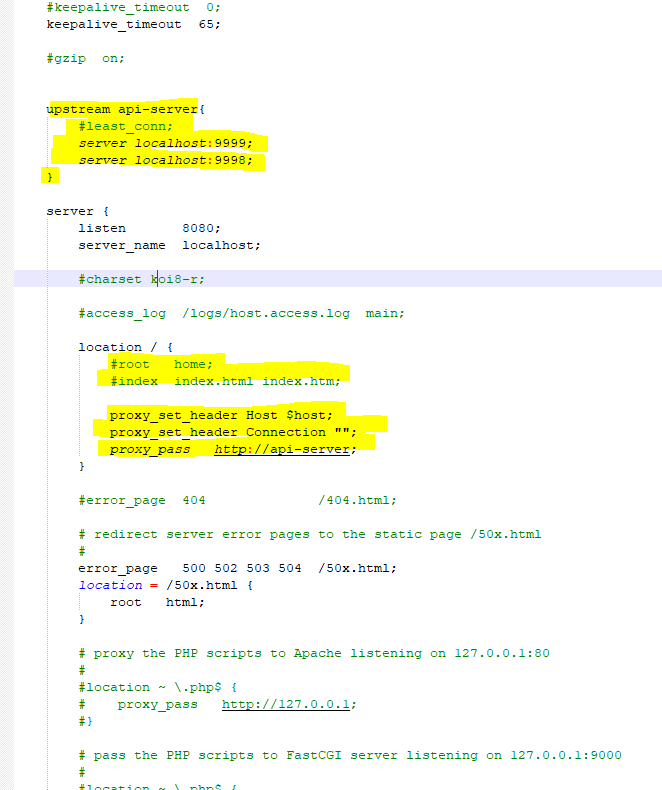
nginx 폴더의 conf > nginx.conf 파일을 편집기로 열고 아래와 같이 변경해줍니다.

* conf 파일이 수정되면
nginx -s reload 명령어를 샐행하여 설정파일을 다시 로드해줍니다.

localhost:8080 으로 다시 접속을 하면
로드 밸런싱 하여 정상적으로 서비스 하는것을 확인 할수 있습니다.

참고
[Nginx] 로드밸런싱 개념 및 구축 - 1
서버의 과부하로 인한 shutdown을 막기 위해 웹서버로 이용하고 있는 Nginx를 로드밸런서로 사용하고자 알아보았습니다. 먼저 저는 nodejs(express)로 서버가 이루어져 있고 앞단과 뒷단에 nginx를 프록
velog.io
'Server > 도커(Docker)' 카테고리의 다른 글
| [asp.net Core] 닷넷 코어 어플리케이션 Docker 빌드(멀티 프로젝트 dockerfile) (0) | 2023.10.26 |
|---|