반응형
컨텐츠 보호를 위해 마우스 우클릭이나 드래그를 금지해야 하는 경우가 있습니다.
<body
oncontextmenu="return false" - 우클릭방지
ondragstart="return false" - 드래그 방지
onselectstart="return false" - 블럭선택방지
>
마우스 제한 이외에 개발자 도구까지 막기위해서는 F12 키 입력을 막아야 합니다.
$(document).ready(function () {
$(document).keydown(function (e) {
if (e.keyCode == 123 /* F12 */) {
e.preventDefault();
e.returnValue = false;
}
});
});
* 컨텐츠 보호를 해도 결국에는 해제하는 방법도 존재합니다.
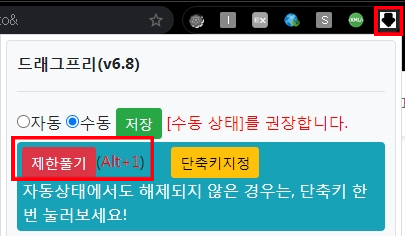
크롬 웹스토어에서 우클릭 해제 를 검색하시면 나오는 드래그 프리 를 설치해줍니다.

우클릭 금지된 페이지에서 아래와 같이 확장프로그램의 제한풀기를 클릭해주시면 드래그 및 우클릭이 허무하도록 가능해집니다.

반응형
'dev > html' 카테고리의 다른 글
| [html, jquery] 팝업 레이어-오늘 하루 그만보기, jquery-cookie (쿠키사용) (0) | 2021.01.05 |
|---|---|
| [html] select 태그 읽기 전용(readonly), disabled (2) | 2020.12.08 |
| [html, css, js] 화면 중앙에 DIV 레이어 나타내기(로딩중 화면 구현) (0) | 2020.12.03 |
| [html] textarea placeholder 줄바꿈 (1) | 2020.10.29 |