반응형
웹사이트 화면의 중앙에 경고 , 정보표시 및 로딩 중 표시 등등 때문에 레이어를 띄어야 하는 경우가 있으나 css를 잘 다루지 않으면 화면 중간에 띄우는 게 참으로 어렵고 귀찮다. 그래서 이번에 자주 사용하는 방법(코드)에 대해 정리한다. (물론 반응형이나 다른 여러가지 좋은 방법도 존재한다.)
화면 중앙으로 "로딩중" DIV 띄우기

HTML
<div onclick="showLayer();">
오픈 레이어
</div>
<div id="fade" class="black_background"></div>
<div id="light" class="white_content">
<div>
<h3 style="float:left;"></h3>
<div style="text-align:right; vertical-align:text-top;">
<a href = "javascript:void(0)" onclick = "clolse();">
<img src="/imgs/icon_image/close_square.png" style="width:18px;height:18px;"/>[닫기]
</a>
</div>
</div>
<div style="font-size:24px;color:red;">
브라우저 중앙 <br />
DIV 레이어 "로딩중" 띄우기
</div>
</div>
- fade DIV - 전체 배경화면을 어둡게 처리 하기 위한 DIV
- light DIV - fade 레이어 위로 실제 로딩중 메시지 내용이 들어가게 되는 DIV
CSS
<style>
.black_background{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background: #666666 ;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=60);
}
.white_content {
display: none;
position: absolute;
padding: 16px;
width:350px;
border: 16px solid #E3F2FC;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
- black_background 클래스 는 화면 전체를 덮는 레이어에 대한 css
- white_content 클래스는 black_background 위에 컨텐츠 내용 등을 표시하기 위한 레이어의 css
- z-index 값이 div 의 위치하는 순서가 되기 때문에 white_content 의 z-index 는 무조건 black_background 의 z-index 값 보다 높아야 한다.
Javascript
<script type="text/javascript">
function wrapWindowByMask() {
//화면의 높이와 너비를 구한다.
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//마스크의 높이와 너비를 화면 것으로 만들어 전체 화면을 채운다.
$('#fade').css({ 'width': maskWidth, 'height': maskHeight });
}
/// 화면의 중앙에 레이어띄움
function showLayer() {
wrapWindowByMask();
$("#light").css("position", "absolute");
$("#light").css("top", Math.max(0, (($(window).height() - $("#light").outerHeight()) / 2) + $(window).scrollTop() - 100) + "px");
$("#light").css("left", Math.max(0, (($(window).width() - $("#light").outerWidth()) / 2) + $(window).scrollLeft()) + "px");
$('#fade').show();
$('#light').show();
}
function clolse() {
$('#fade').hide();
$('#light').hide();
}
</script>
showLayer 함수를 통해 레이어를 노출해주는 작업을 하게 되며
wrapWindowByMask 함수에서 현재 브라우저의 화면 크기를 구하여 화면 크기만큼 마스크 한 후
light DIV 와 fade DIV 를 실제 화면에 노출
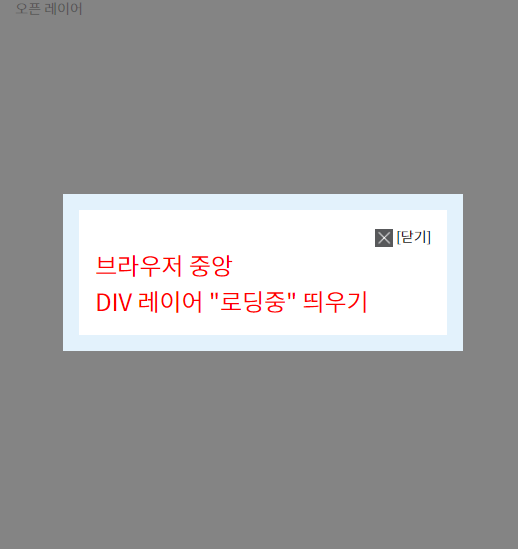
결과보기
반응형
'dev > html' 카테고리의 다른 글
| [html, jquery] 팝업 레이어-오늘 하루 그만보기, jquery-cookie (쿠키사용) (0) | 2021.01.05 |
|---|---|
| [html] select 태그 읽기 전용(readonly), disabled (2) | 2020.12.08 |
| [html] textarea placeholder 줄바꿈 (1) | 2020.10.29 |
| [html] 본문내용보호 마우스 우클릭 및 드래그 금지 (해제방법 ) (2) | 2020.10.29 |