
express-ejs-layouts 을 이용한 레이아웃 만들기
express-ejs-layouts 은 ejs를 이용한 레이아웃 모듈입니다.
웹사이트를 만들때 보통 헤어 영역, 푸터, 사이드, 바디 등의 영역 등으로 나뉘는데 헤더, 푸터 등은 동일한 파일의 동일한 구성으로 만들게 됩니다.
express-ejs-layouts 을 이용하여 간단한 레이아웃의 웹사이트를 만들어봅니다.
| 헤더영역 |
바디영역 |
| 푸터영역 |
* EJS 에 대한 이전 글 참고
node.js 웹사이트 맨땅 개발하기 - express, EJS
node.js 웹사이트 맨땅 개발하기 - express, EJS
템플릿 엔진은 웹사이트에서 정형화된 동적인 데이터를 html로 표현해주는 모듈로 nodejs에서 많이 사용하는 EJS 템플릿 엔진 사용에 대해 알아본다. EJS 가 html 과 비슷하여 사용하기 쉽다. * Express
askforyou.tistory.com
express-ejs-layouts NPM 모듈 설치
npm install express-ejs-layouts --save
express 와 express-ejs-layouts 을 이용하여 node 서버를 구동합니다.
// app.js
var expressLayouts = require('express-ejs-layouts');
var express = require('express');
var app = express();
app.set('view engine', 'ejs'); // express 의 view 엔진을 ejs 로 세팅
app.set('views', __dirname + '/views/ejs'); // 디폴트 view 경로세팅
app.use(expressLayouts); // express-ejs-layouts 사용하기 설정
app.get("/", function(req, res) {
res.render("home.ejs", {"name": "관리자"});
});
app.listen(3000, function() {
console.log("server is listening!!!");
});
views > ejs 디렉토리에(ejs 디폴트 디렉터리) layout.ejs 파일을 추가합니다.

layout.ejs
먼저 layout.ejs 파일을 만들어(ejs view 디폴트 경로에 위치 사이트 레이아웃 페이지를 만들고 공통으로 사용 할 header, footer를 include 해줍니다. 그리고 실제 컨턴츠 영역을 body로 설정합니다.
<!-- layout.ejs -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Express EJS template</title>
</head>
<body class="container" style="margin-top:80px;">
<div id="header">
<%- include('header') %>
</div>
<section> <%- body %> </section>
<section id="footer">
<hr>
<%- include('footer') %>
</section>
</body>
</html>
header.ejs 와 footer.ejs 파일을 layout 페이지에서 include 한 경로에 추가해줍니다.
<!-- header.ejs -->
<div>헤더 입니다.</div>
<hr>
<!-- footer.ejs -->
<div class="inner">
<div class="copyright">
<p>푸터입니다. </p>
</div>
</div>
layout 파일의 <%- body %> 에 노출해줄 파일을 추가합니다.(여기서는 기존 만들어 두었던 main.ejs 를 이용합니다.)
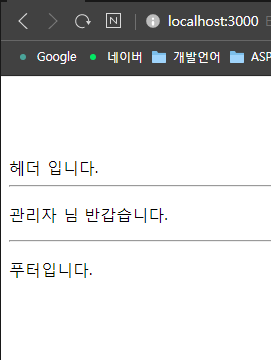
완료 후 노드서버를 구동후 웹사이트에 접속하면 레이아웃이 적용된 화면이 나타나게 됩니다.
<!-- main.ejs -->
<p>
<%=name %> 님 반갑습니다.
</p>
웹사이트 실행 결과 (헤더, 푸터 반영)

<관련글>
2020/11/24 - [dev/node.js] - node.js 웹사이트 맨땅 개발하기 - express, EJS
2020/10/05 - [dev/node.js] - node.js 웹사이트 맨땅 개발하기 - express, get, post
2020/10/05 - [dev/node.js] - node.js 웹사이트 맨땅 개발하기 - express, static
2020/09/29 - [dev/node.js] - node.js 웹사이트 맨땅 개발하기 - express.js
'dev > node.js' 카테고리의 다른 글
| node.js 웹사이트 개발 - express, EJS (2) | 2020.11.24 |
|---|---|
| node.js 웹사이트 개발 - 파비콘, favicon (2) | 2020.11.03 |
| node.js 웹사이트 개발 - 회원가입, 로그인,로그아웃 구현 (5) | 2020.10.28 |
| node.js 웹사이트 개발 - 쿠키와 세션(cookie, session) (0) | 2020.10.22 |
| node.js 웹사이트 개발- 모듈을 이용한 프로젝트 구성 (2) | 2020.10.14 |